QUE'D
QUE'D
A music app UI/UX project.
Design brief
As a collaborative project, my partner and I used five different projects, or parts, to further understand the connection between UX and UI. Beginning with research, competitor user flows, interviews, and a value proposition, we were forced to take a step back from this project’s physical design to gain knowledge on why and how this app should exist. After creating personas, a unique user flow, and wireframing the bones of this project, we began to see the vision of what Que’d could be. Moodboarding, continuation of prior research, and hi-fidelity prototyping helped us bring this app to life and appeal to the users in which we interviewed, who would later participate in user testing to complete the design and prototype of Que’d.
Project One
Consisting of four phases, Project One included interviews with four potential users, research on a competitive music app on the market (Spotify), Spotify’s user flow to reference, and lastly, a value proposition.
Phase Two
Phase Four
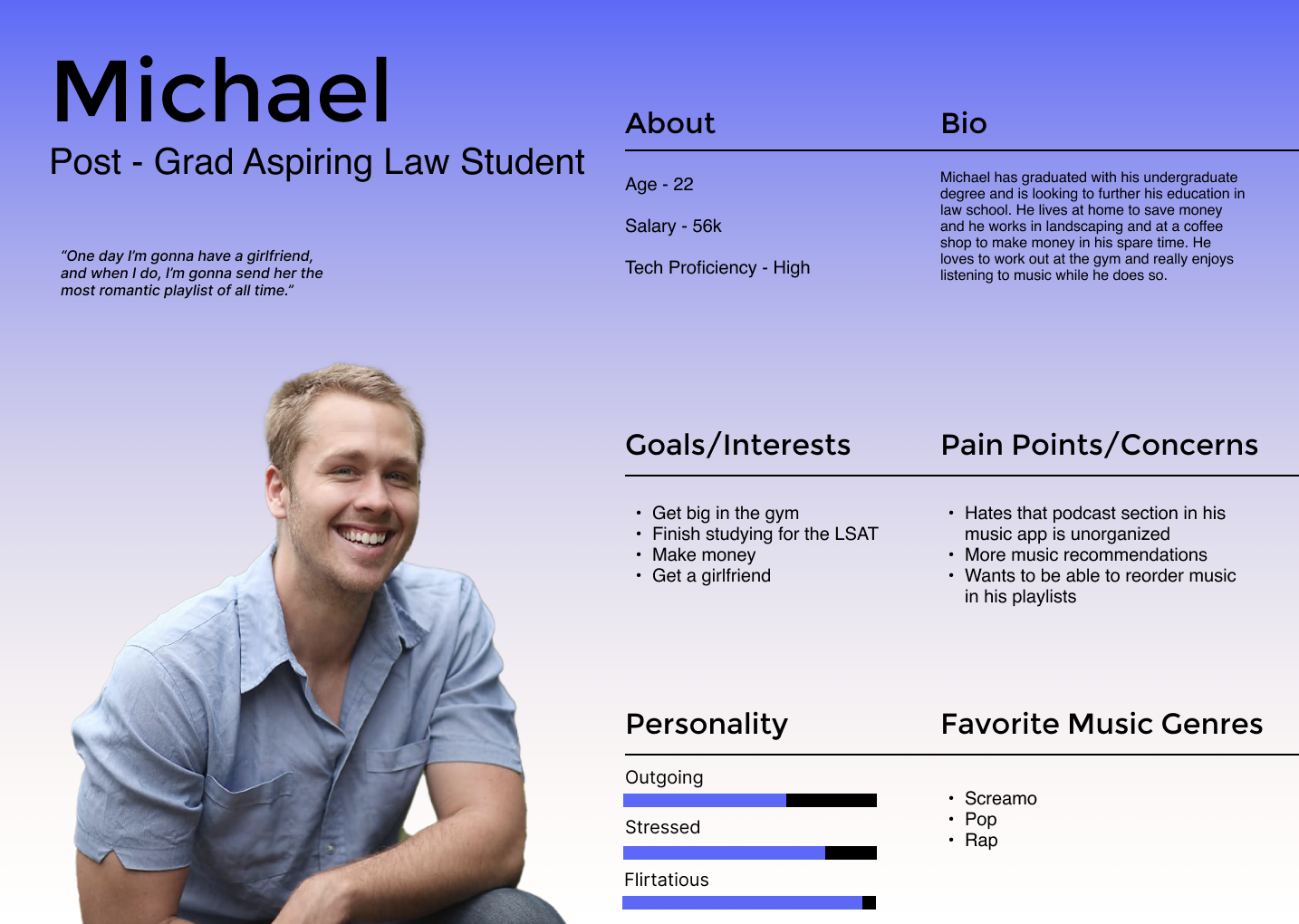
Note that each persona is based on a real person that was interviewed within the scope of the SDSU campus and does not represent the larger population.
Project Two
Of four interviewees, personas were created to represent each one; their personality traits, jobs/salaries, pain points, and goals were noted for UX research.
Our aim was to produce a brand image with minimal, brutalist, and image based components to mainly reflect album artwork and imagery associated with artists and their music.
Project Three
Project three was the development and prototyping of a low-fidelity wireframe including testing of components and flows to make sure it worked.
Logo
Moodboard
Project Four
Project four consisted of moodboarding, the creation of a brand identity, and a high-fidelity prototype
Color palette:
#5969FF #000000 #FFFFFF
Brand Identity
Typeface: Hiragino Kaku Gothic Std
Phase one
Phase Three
High-Fidelity Prototype
Project Five
To finish the project, we had users participate in user testing to provide needed feedback on the high-fidelity prototype.